Особенности градиента и его использование
“Web 2.0 стиль” (если его можно так назвать) дал второе дыхание дизайнерам питающим неравнодушие к градиентам. Из знаменитой статьи Web 2.0 how-to design style guide мы знаем, что градиенты нам даны не только для того, чтобы сделать рисунок более объёмным или придать фону страницы эффект отдаления от содержимого страницы, но и для того, чтобы игра градиентов создавала яркое настроение всему сайту.
Направление градиентов
Давайте сравним объекты с разными направлениями градиентов. Для этой статьи я разберу только два вертикальных направления.


Если у вас с ощущениями всё в порядке, то вы наверняка заметите, что:
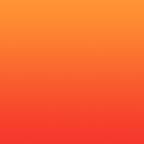
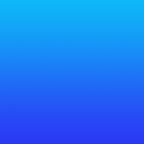
- градиент с переходом цвета от тёмного к светлому (сверху-вниз) создаёт эффект вогнутости
- градиент с переходом цвета от светлого к тёмному (сверху-вниз) создаёт эффект выпуклости
Почему так происходит?
Всё очень просто. Мы же привыкли что свет в основном падает сверху (в смысле от солнца, луны или ламп), поэтому выпуклые предметы сверху будут освещены, а снизу – затемнены. Логично также, то что вогнутые предметы сверху затемнены, и снизу освещены источниками света.
Но всё это работает, только когда мы смотрим на объект прямо и без искажений линзы (хрусталик в глазах и есть линза, которая немного искажает наше видение). Поскольку монитор не может сам нам передать трёхмерное изображение чего-либо (если мы сами это не изобразим), а всего лишь показывает плоскую картинку, то прямоугольные объекты с градиентом мы воспринимаем только так как я описал выше.
Как применять градиенты в web-дизайне?
Первый градиент, например, может послужить отличным фоном для однотонных (и не только) объектов. Тем более если выбирать переход от какого либо оттенка синего к белому, то фон вашей страницы создаст эффект воздушной (или атмосферной) перспективы. При использовании такого градиента в качестве фона для основного контента со сплошным фоном придаёт прекрасный дистанционный эффект.
Второй градиент может быть использован для изображения кнопки на сайте. Такие элементы будут эффектно выглядеть на сплошном фоне. Кроме того, градиент такого же направления только с меньшим контрастом может быть и фоном для текстового блока, но здесь не стоит перебарщивать.
Как подобрать цвета?
Градиентная составляющая должна быть либо одного цвета, но с разной яркостью, либо не на много отличающимися оттенками.




Нельзя!
Ни в коем случае не используйте в градиенте комплиментарные цвета или цвета из триады. Они могут быть использованы в иллюстрации, но не в создании фона. Комплиментарные цвета потому и называют дополняющими, что если их распологать рядом, то они заметно оживляют ваше художество. Но поскольку по спектру они находятся далеко друг от друга, то переход получается с грязными оттенками.


Вы можете сами убедиться в этом если посмотрите на эти примеры.




А сходственные?
Допустимо использование сходственных цветов. Например, сочетание оранжевого и красного придаст фону жаркий возбуждающий оттенок, а сочетание оранжевого и жёлтого придаст сайту яркое солнечное настроение. Обратно этим цветам, переход от ярко-синего к тёмно-фиолетовому создаёт ощущение таинственности и волшебности, а голубо-синий градиент ассоциируется со спокойными морскими грубинами.








Источник: seleckis.lv
- AdSense
- CMS
- CSS
- DLE
- Google Adwords
- HTML
- JavaScript
- Joomla CMS
- MySQL
- PHP
- PR
- SAPE
- SEO
- Web-дизайн
- XML
- Анализ
- Биржи ссылок
- Внешняя оптимизация
- Внутренняя оптимизация
- Графика
- Домены
- Заработок в интернете
- Защита сайта
- Индексация сайтов
- Интернет-маркетинг
- Ключевые слова
- Контекстная реклама
- Контент
- Методы продвижения
- Новости
- Обмен ссылками
- Основы продвижения
- Ошибки web-дизайна
- Поисковые системы
- Полезные сервисы
- Портфолио
- Семантическое ядро
- Советы по продвижению
- Создание сайтов
- Социальные сети
- ТИЦ
- Траст
- Трафик
- Файлообменники
- Хостинг
- Яндекс
info@vismech.ru



